Non-Shopify websites
Follow this guide to install Toplyne Pixel on your website
Please copy and paste the snippet generated from your Toplyne dashboard before the tag on your website pages or add it as a new tag on Google Tag Manager
<script src="https://toplyne-sdk.toplyne.io/index.js?token=<API Token>" defer></script>
Adding a new tag on Google Tag Manager
Pre-Requisites
You need to be an Admin on your Google Tag Manager account to add a new tag
Follow the steps below to add Toplyne script as a new tag on Google Tag Manager
-
Login to your Google Tag Manager account
-
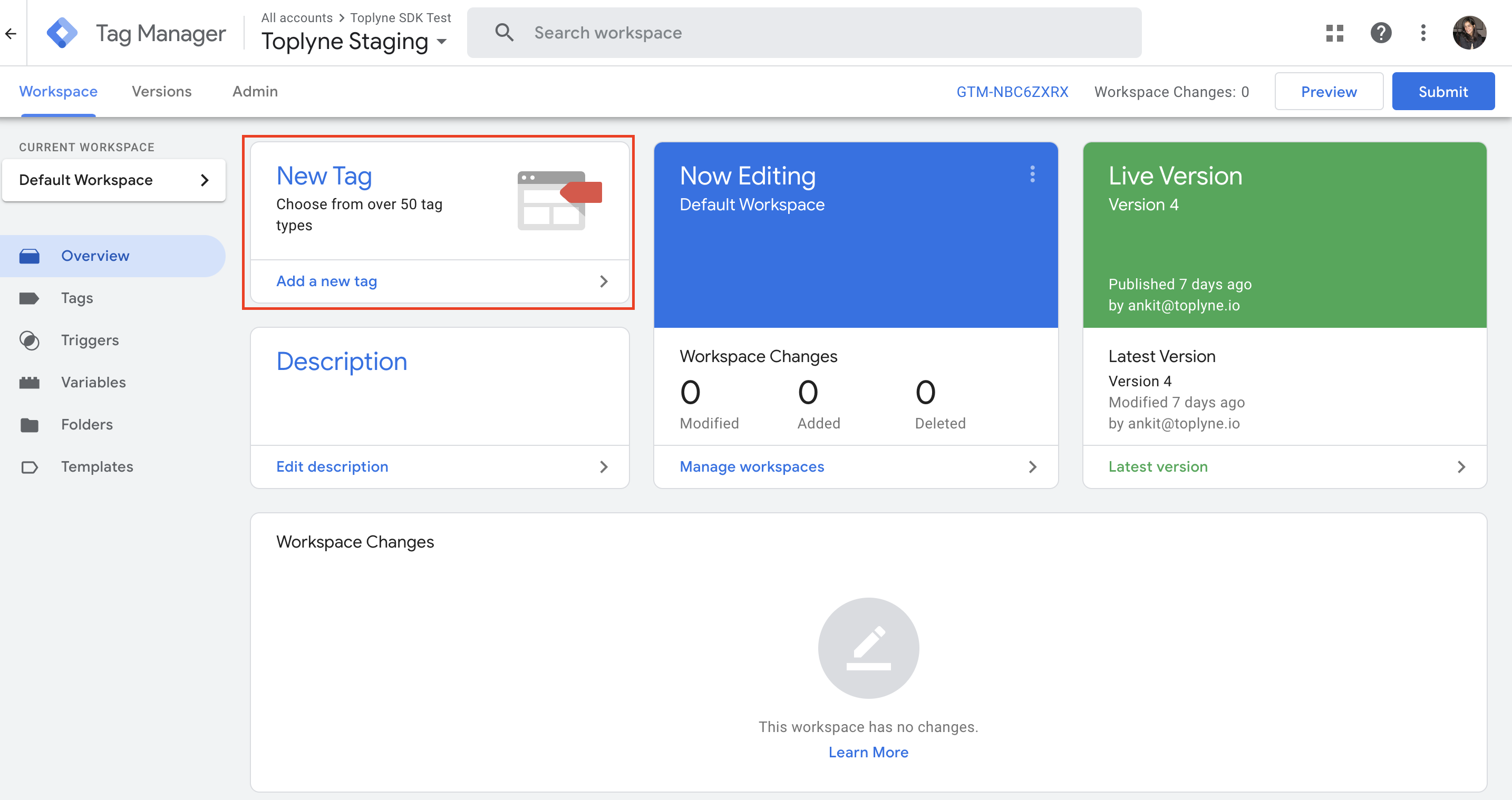
Click on New Tag

-
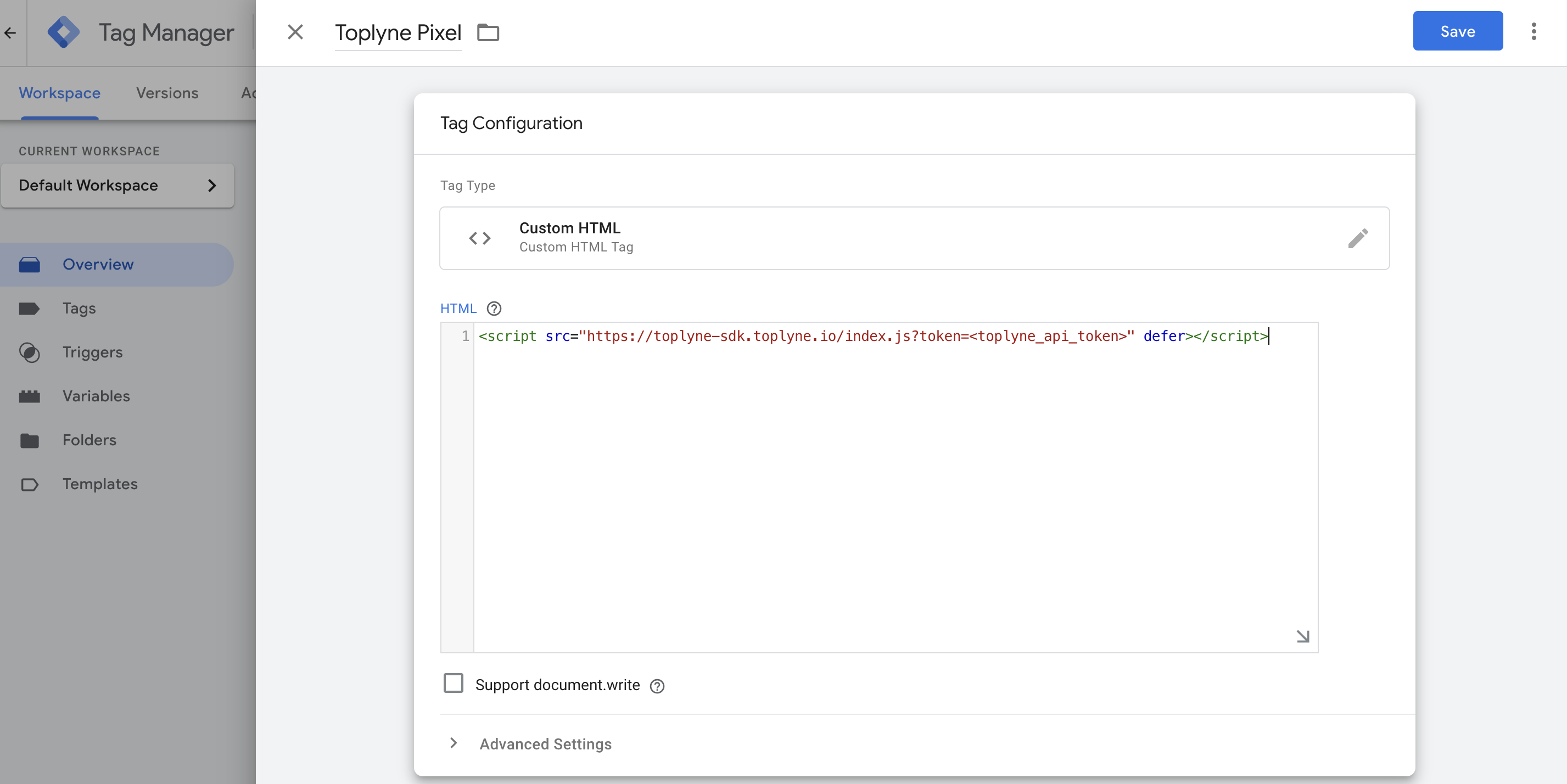
Name the tag as "Toplyne Pixel"
-
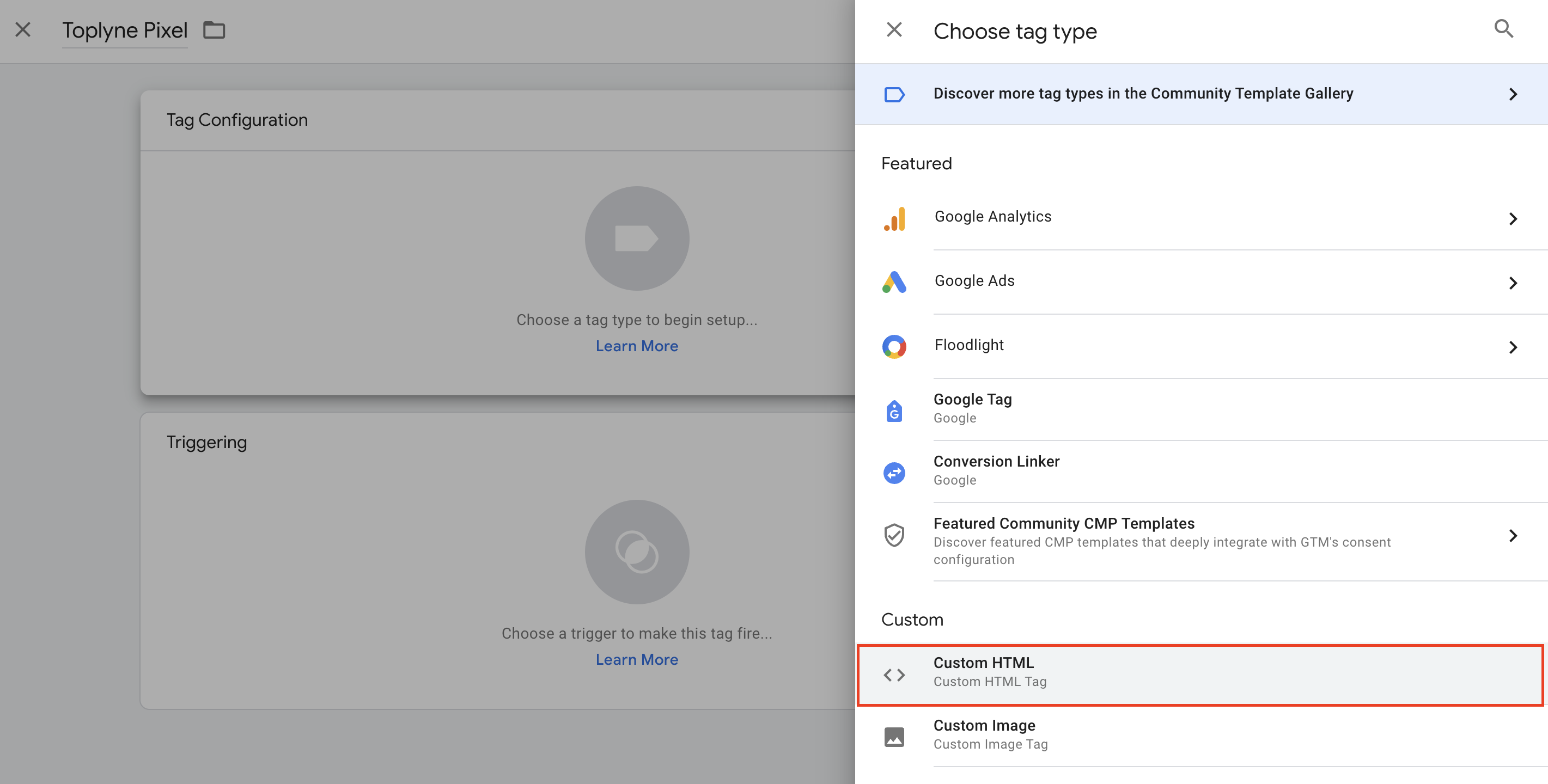
Click on Tag Configuration and select Custom HTML

-
Paste the Toplyne Script Tag in the HTML Input box

-
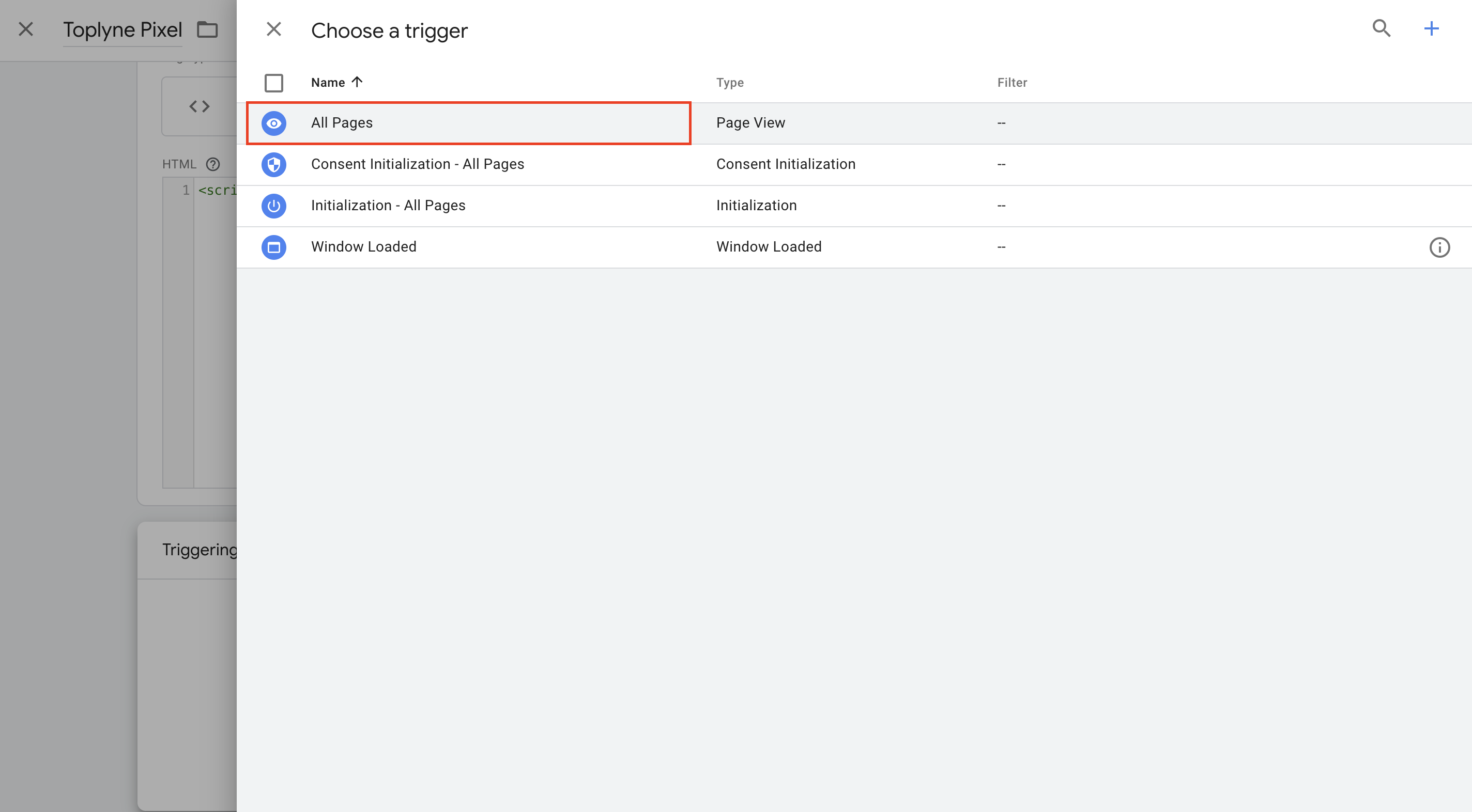
Scroll down and click on Triggering
-
Click on All Pages

-
Click on Save
-
On the top right corner of the GTM homepage, click on Submit to make it live on the website
-
Add the version name and click on Publish
Updated 3 months ago
