In-product nudges
In-product nudges
Activation is a critical step in the user journey. Increase in activation has a direct impact on the number of paying and in turn retained users. It leads to an optimisation across metrics such as CAC, ARR and NRR. PMs and engineering teams invest numerous hours and launch multiple features to drive this increase in activation. However there are 2 key issues that arise through the process - discoverability and adoption. Without marketing the features, the users fail to discover most of them and get lost within the product. Lack of adoption also comes at a cost to the company building them.
Lack of discovery
A simple anecdote on the impact of discovery. Microsoft, in 2006, ran a survey to understand the set of features users wanted in Office 2007. They realized that 90% of the features requested were already present in their previous product. Microsoft revamped their UI to solve for this lack of feature awareness. Their goal was to enable users to find and adopt the pre-existing features in order to function more efficiently. Office 2007 would go on to sell over 71 million licenses, and a decade later, it was still the preferred productivity suite adopted by businesses and public institutions.
Microsoft’s story underscores the importance of feature discovery. With the consumerization of SaaS products, teams can ill-afford 90% of their features being in the background.
Time costs money
Engineering and development resources are becoming increasingly expensive. Each failed feature launch comes at a cost - “The failure of adopting these features come at a cost of $24,000,” estimates Michael Peach, Head of Product Marketing at Pendo, “if these were built across a 2-week sprint by a team of 6 developers”.
“When you start to add that up, over sprints, over multiple features rolling out into larger feature sets within a product, that cost really begins to scale. If that feature is not being adopted or delivering value to the users, then that money is wasted,” he adds
Beyond making up for the cost of development, the main idea of launching features is to provide additional value to the customers. Hence the challenge of getting users to discover and use the features is paramount.
Why do they churn?
Sub-optimal onboarding experience, lack of discovery of relevant features, complex feature usage, lack of tutorials/guidance, intrusive ads are some of the reasons that result in the users not hitting the so-called ‘aha moment’ and causing them to drop off. (3/4th of the users leave within 24 hours of installation).
In order to solve this product managers can take a couple of approaches. The first being to disrupt to general user flow and prioritise the exposure of new features. However users prefer sticking to the flow they are accustomed to. Unless the new features provide a 10x improvement in their experience they will either drop off or prefer to revert back to their previous flow. PMs well-aware of this launch features without impacting any changes in the user flow. However in order to market this and make the user aware they take multiple approaches - blogs, emails, release notes etc. One such approach which tends to have the maximum impact is in-product nudges.
What are nudges?
A nudge is a gentle push within the app which helps or guides the user without breaking their existing flow. They effectively aid in elevating (or influencing) certain choices and product features, while leaving the final decision up to the user. These nudges on combining with data, become highly contextual and can be used to target a certain segment of users.
Nudges come in various form factors such as - notifications, hints, walkthroughs, tours at the time of introduction. Post the introduction it can be in the form of tooltips, beacons, spotlights and coach marks. Each form is used to gain the attention of the user. In-app messaging is utilized by marketing teams to offer coupons and discounts to customers and drive them towards the purchase of a product. Customer success teams use the same form-factor to communicate outages or updates that might be happening.
In-app nudges tend to be more helpful than detailed product guides, since they provide the quickest time-to-value to the user. Additionally they do not force the user to perform an action against their will and have a positive impact on the decisions and in-turn the experience of the users.
While nudges are impactful, it is important to understand who to nudge, when to nudge, which form factor to use and the frequency of the nudge.
Different types of nudges
Onboarding walkthroughs
When users are introduced to the app, they need to be guided through the initial functionality and the core features in order to draw the maximum value out of the app. Users, instead come across a series of login pages, app announcements, permissions on entering the app. Post this experience they are left on their own to discover and identify the features which they need the most. Users might tend to get flustered by this process and drop off.
A simple walkthrough is highly effective since it quickens the time-to-value, helps the user understand the core features of the app, minimises distractions, helps them skip irrelevant steps which might result in drop-offs. Few examples of onboarding processes taken by products are:
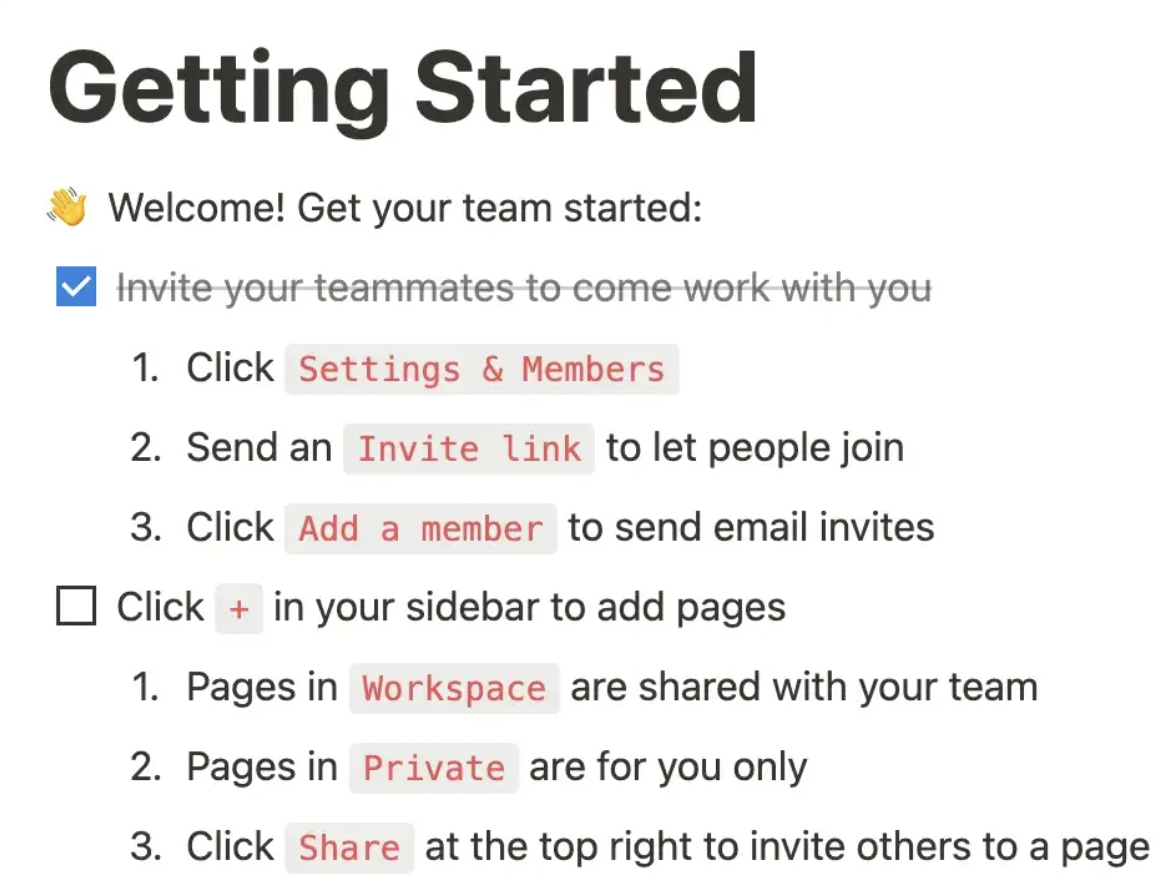
- Notion uses a fully functional checklist to teach new users the actions they’ll need to access their product’s core value

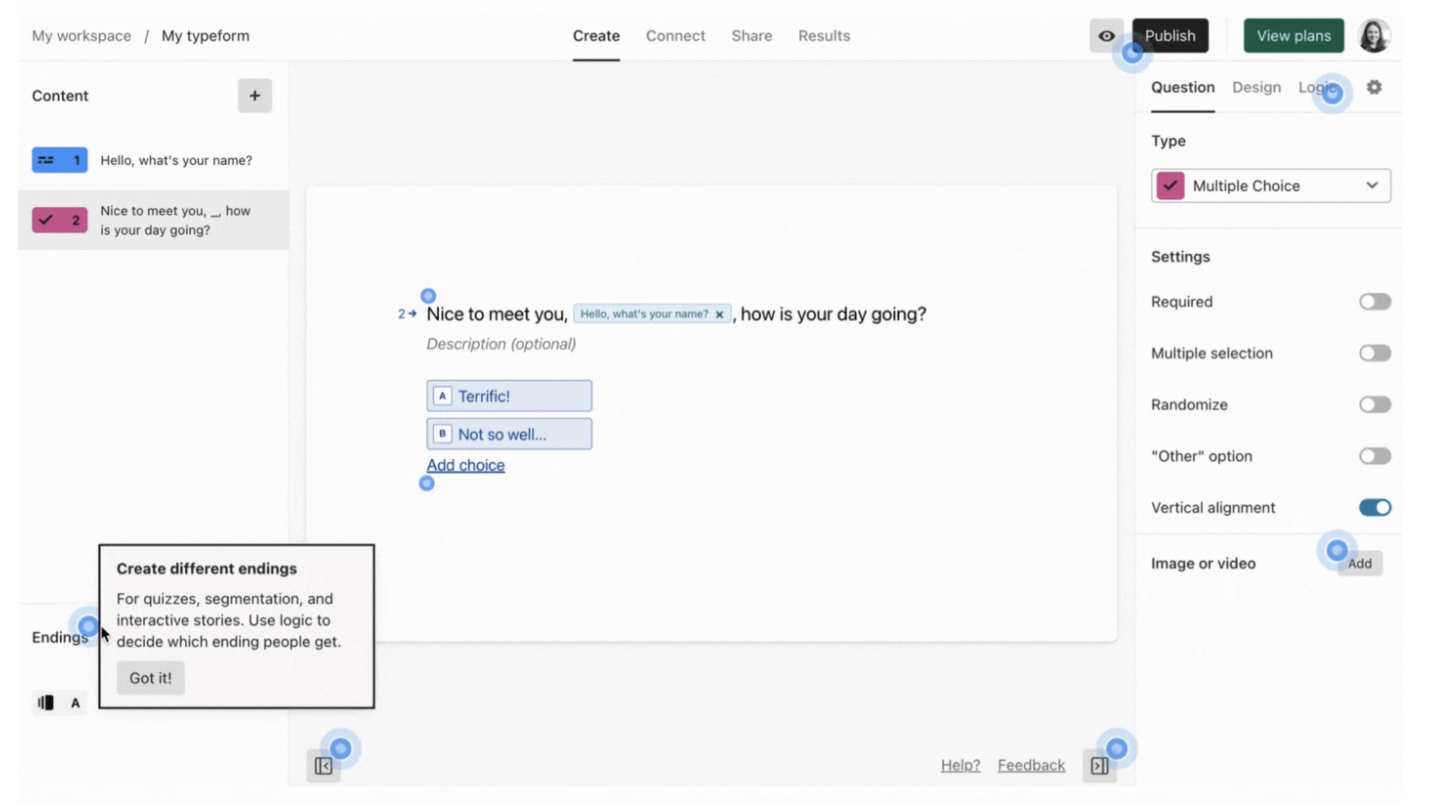
- An interactive product tour such as the one Typeform uses to create a demo-like environment. It adds hotspots and beacons to direct users and easily explain the rather complicated features.

Walkthroughs are a powerful form of nudges and have a direct impact on the user activation. Instead of showcasing features of lesser relevance, the most important or niche feature is to be given priority while onboarding the user on the app.
Post onboarding - discovery and adoption of features
Tooltips: These are short sections of text which are attached to a certain feature to explain it to users. These can be used to announce feature additions, enhancements, for walkthroughs, secondary onboarding etc. They can be a simple UI element or a part of an extended flow.
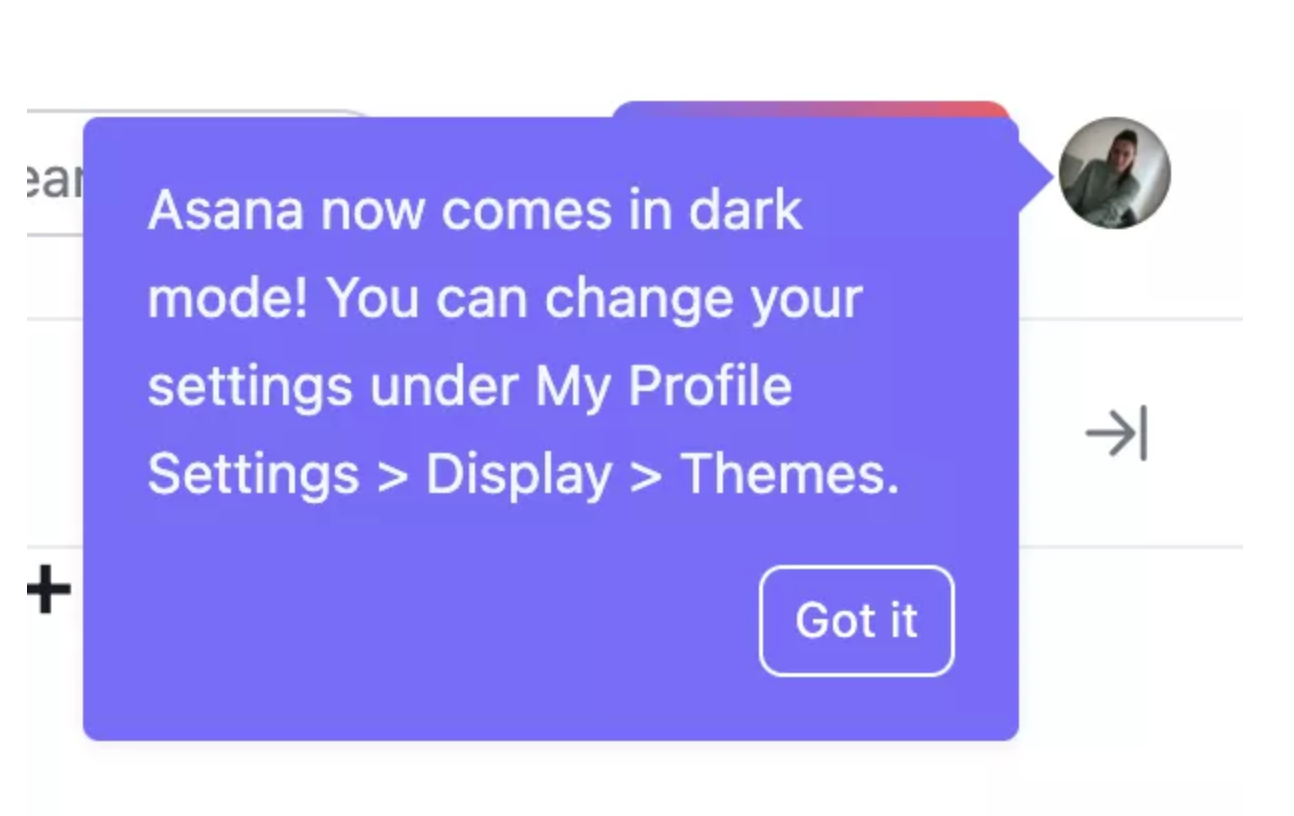
Below is an example of a tooltip. Asana used the the tooltip below to show the announcement of a secondary feature - dark mode. The variance in the colour makes it stand-out to the user and draws their attention to the announcement.

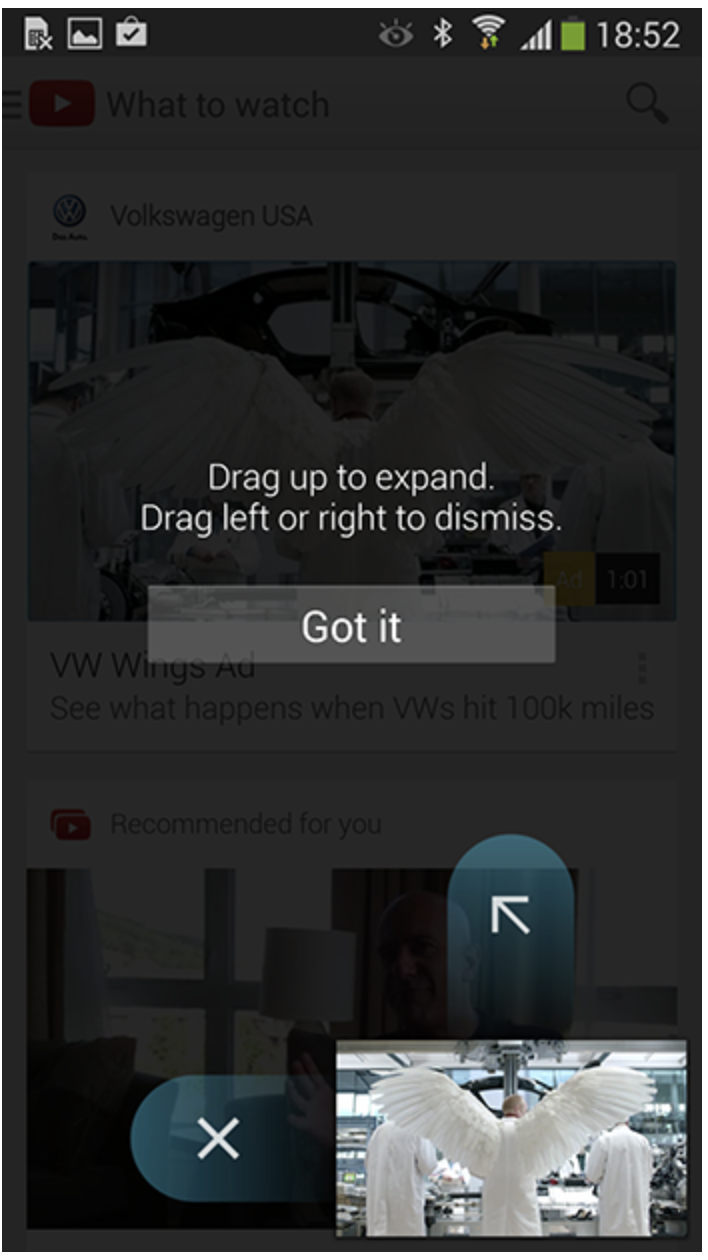
Coachmarks: They are a transparent overlay of UI hints. They are used primarily when the user first enters the app or when they are being guided to a new feature. An example of a coachmark used by The YouTube Android app. It focuses each coach mark on a single, unfamiliar interaction. These hints appear on the first launch for new users, one at a time, as the user reaches the relevant section of the app.

In-app messaging: These are messages which enable products to engage and onboard users throughout their journey. They are a medium to communicate and inform users about any limited time offers, discounts or new feature updates. In-app messaging is very important since they aid across the activation spectrum. They can be used to:
- Guide users in their onboarding workflows
- Enable in the conversion of users from free to paid through limited time offers and discounts
- Enable discovery of new features with feature announcement which add further value to the user
- Customer success teams can utilize in the case of outages and downtime
- Can be triggered based on certain actions performed by segments of users
- These in-turn result in an increase in NRR and LTV of customers
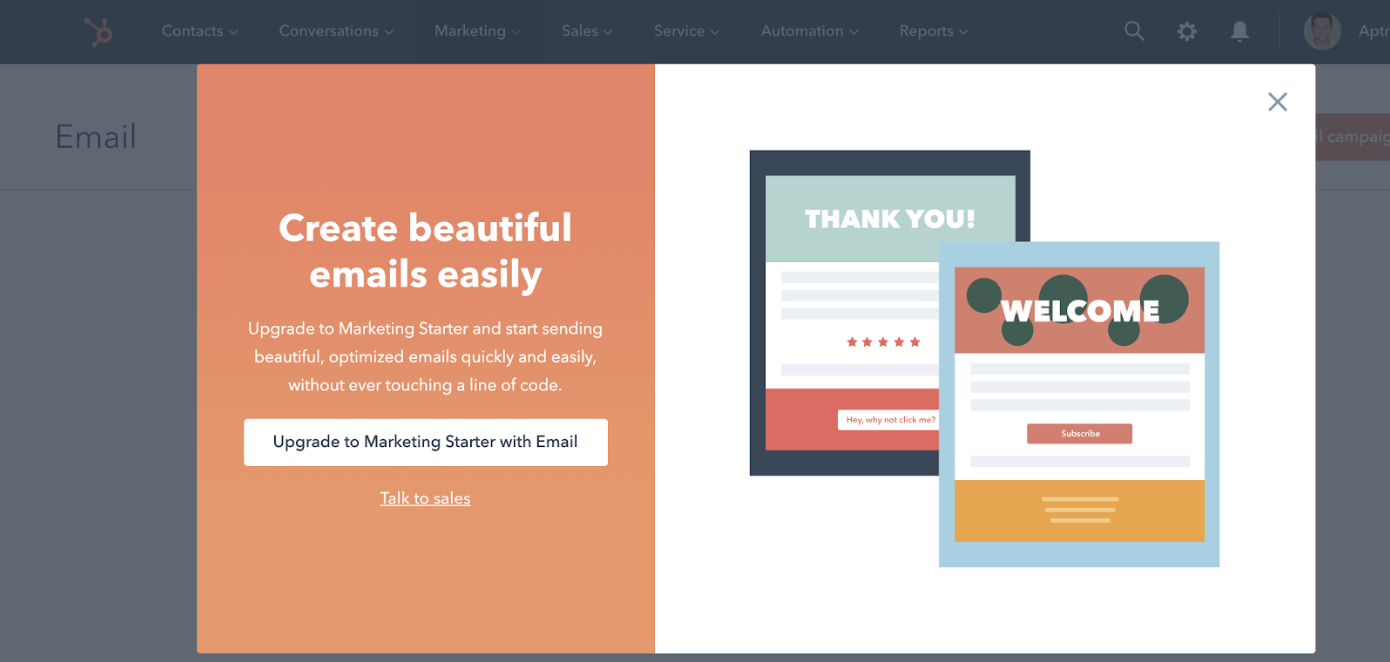
Hubspot deploying in-app messaging to promote its products

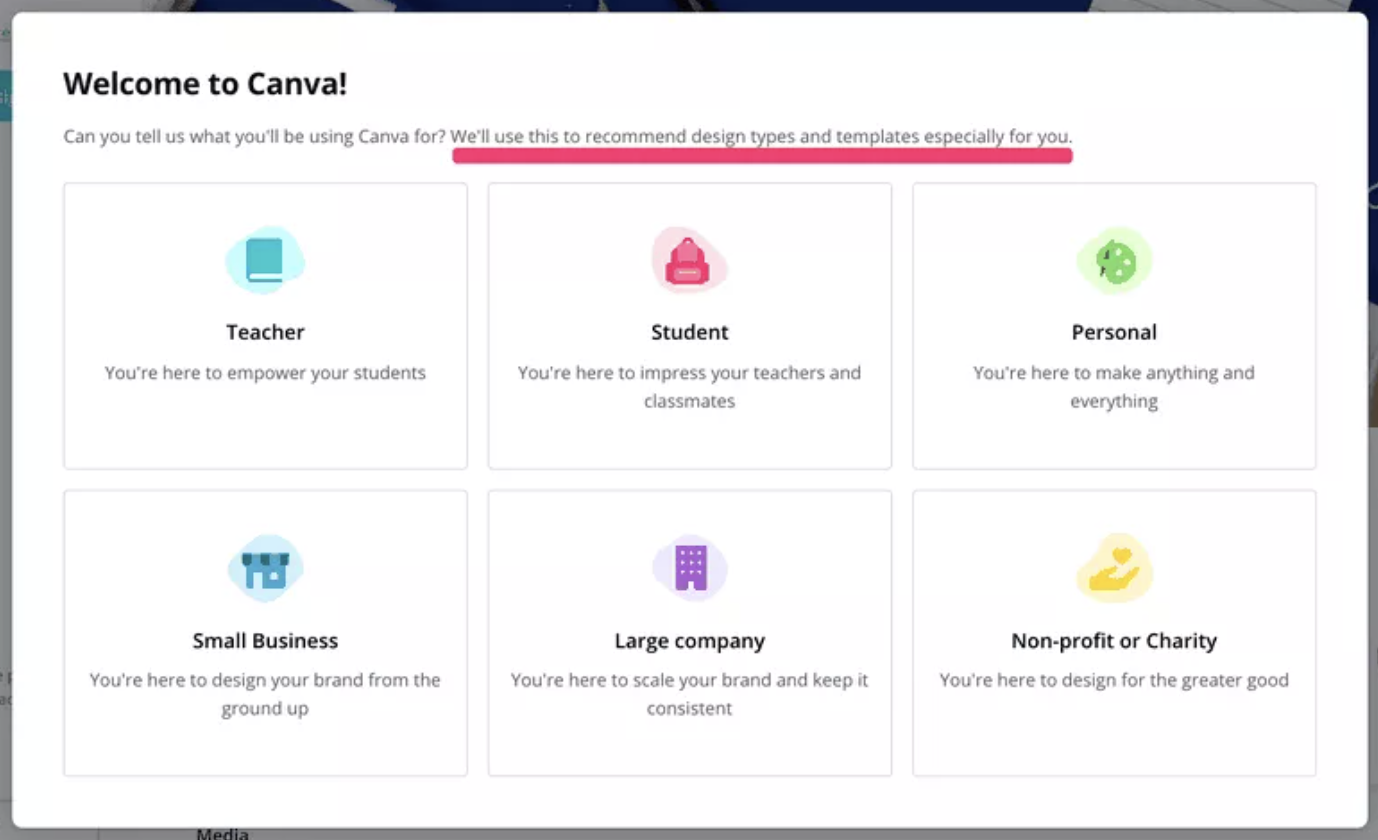
Canva uses in-app messaging to segment users in the onboarding process

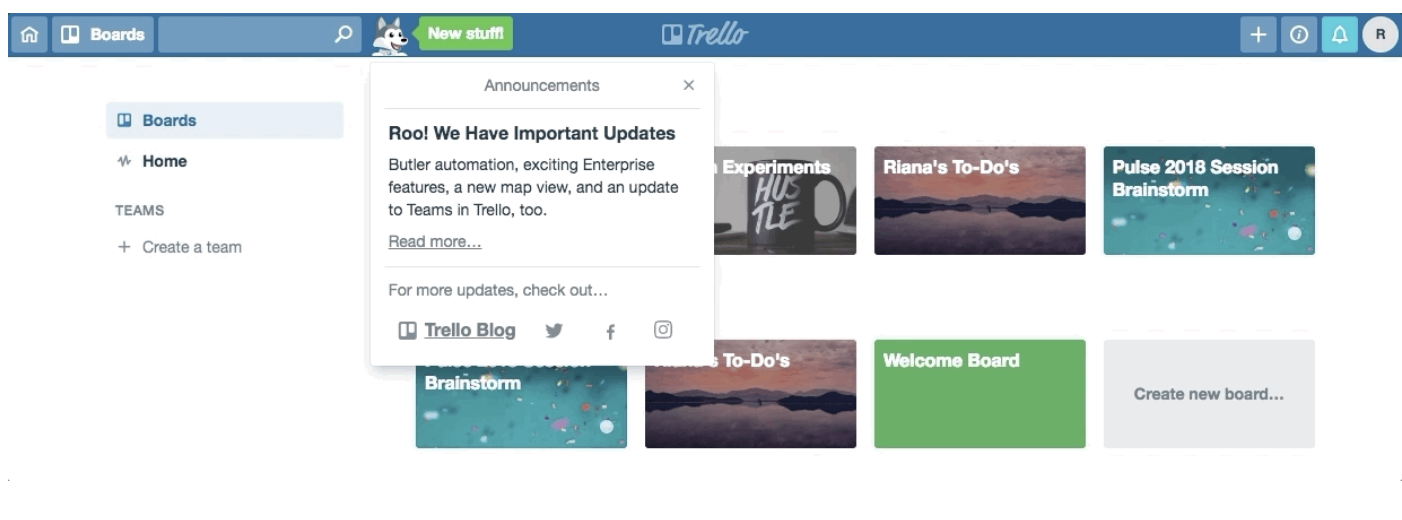
Trello using in-app messaging to communicate product updates

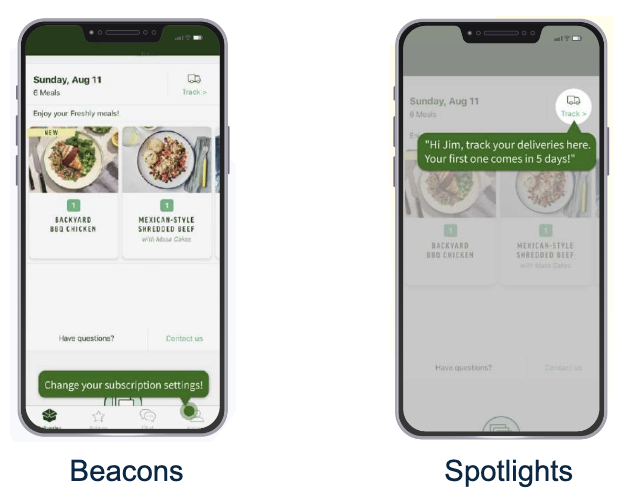
Spotlights: They throw the limelight on the feature that is new or best suits your user These are subtle enough to not disturb the app experience and are bright enough to nudge the user.
Beacons: These little pulsating highlighters help catch the users’ attention to the right features at the time you wish to

When and whom to nudge?
Nudges need to be highly contextual. They need to target the right set of users at the right time. Users who are unnecessarily sent a lot of nudges end up considering it as spam and drop off from the product. The dreaded exclamation ‘How random’ should never pop up. However, segmenting the users based on their behavior in the app (power users, close to churn etc.) and targeting them with the right set of nudges to drive them to value helps in driving conversion and retention. This in turn impacts metrics such as CAC, ARR and NRR. Basis activity on the app, an active and inactive user are provided with different nudges. Nudges can vary based on location, time, weather etc.
To help you segment your users and identify the right playbook to run at the right time Toplyne comes into play. With Toplyne, your business can automate the process of segmenting leads based on their intent and determining the best in-product nudge to run.
Here’s how Toplyne can help you:
Here are a few ways Toplyne can help product led growth companies monetize their freemium user base:
- Integration: Toplyne integrates with your CRMs (Salesforce, Hubspot), customer engagement platforms (Braze), and product analytics infrastructures (Amplitude, Segment).
- Assessment: The software can then aid by:
- Assessing complex patterns in large volumes of product usage data
- Identifying existing customers and accounts with the highest intent to convert, expand or churn
- Experimentation: Toplyne lets growth marketing teams at product led companies rapidly experiment and deploy various GTM motions at scale. This includes driving self-serve conversions through in-product nudges (chatbots, paywalls, promos) and sales-assisted conversions through a high-velocity internal sales team.
Your empowered revenue team can now focus on users who show real intent rather than chasing leads that will never convert
Oh, and the proof of the pudding?
Teams at top SaaS companies like Canva, Invideo, and Gather have already monetized their product led growth using Toplyne.
Updated over 1 year ago
