Google Tag Manager
Use the following steps to integrate Toplyne SDK via "Google Tag Manager"
-
Login to your Google Tag Manager account
-
Click on "New Tag"

-
Name the tag as "Toplyne Pixel"
-
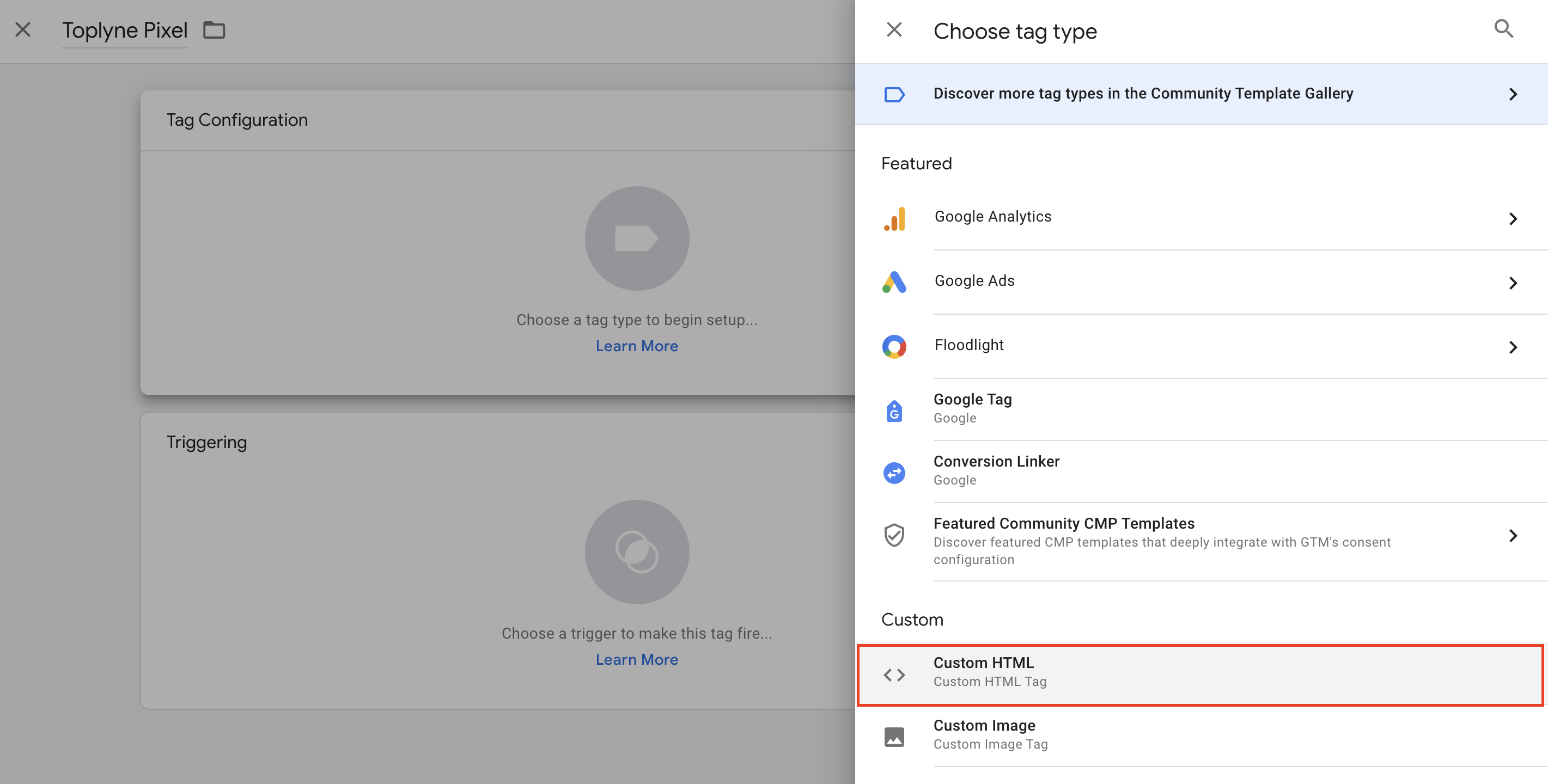
Click on "Tag Configuration" and select "Custom HTML"

-
Paste the "Toplyne Script Tag" in the "HTML Input box"

-
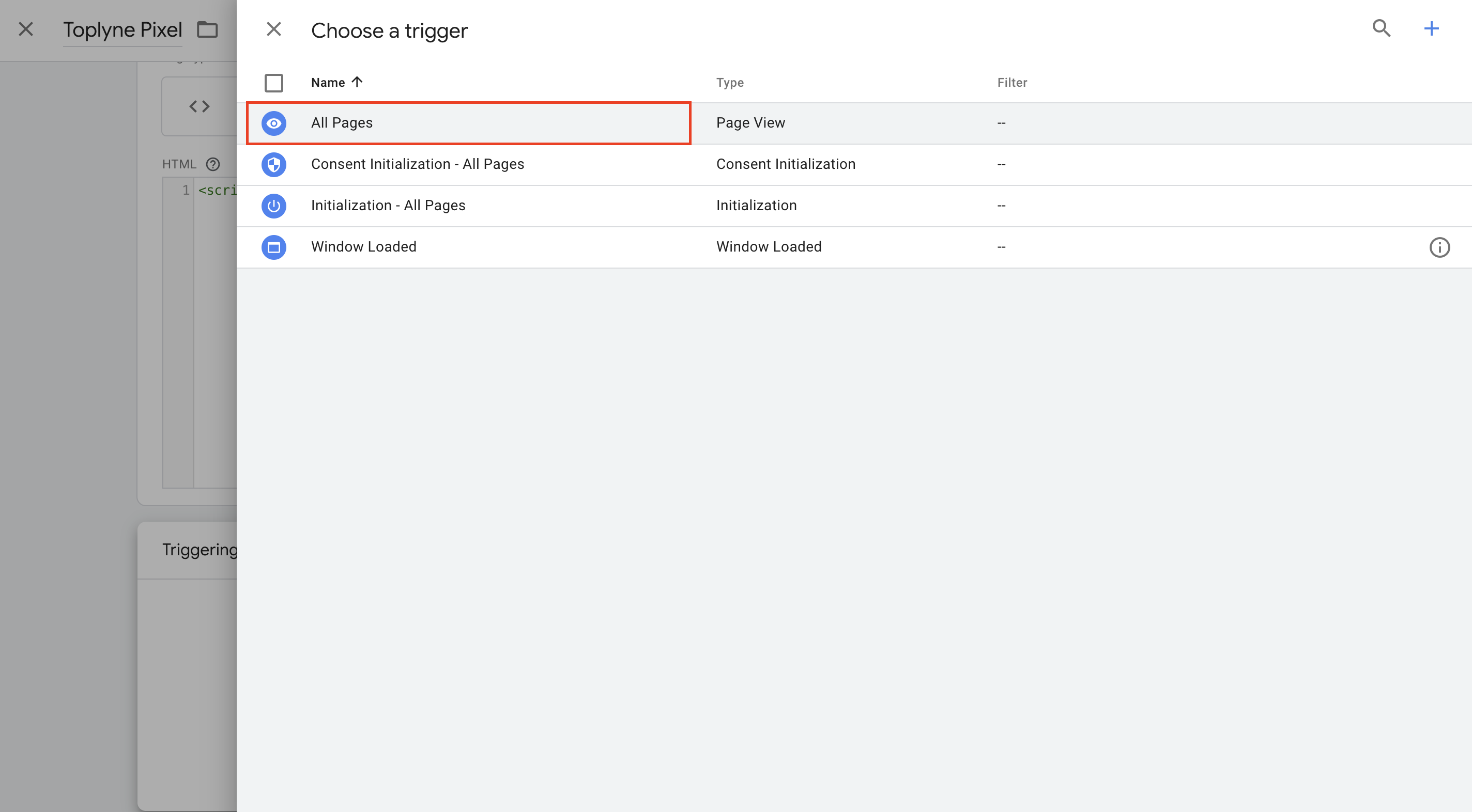
Scroll down and click on Triggering
-
Click on All Pages

-
Click on Save
-
On the top right corner of the GTM homepage, click on Submit to make it live on the website
-
Add the version name
-
Click on the Publish button
Updated 4 months ago
